개발/Flutter
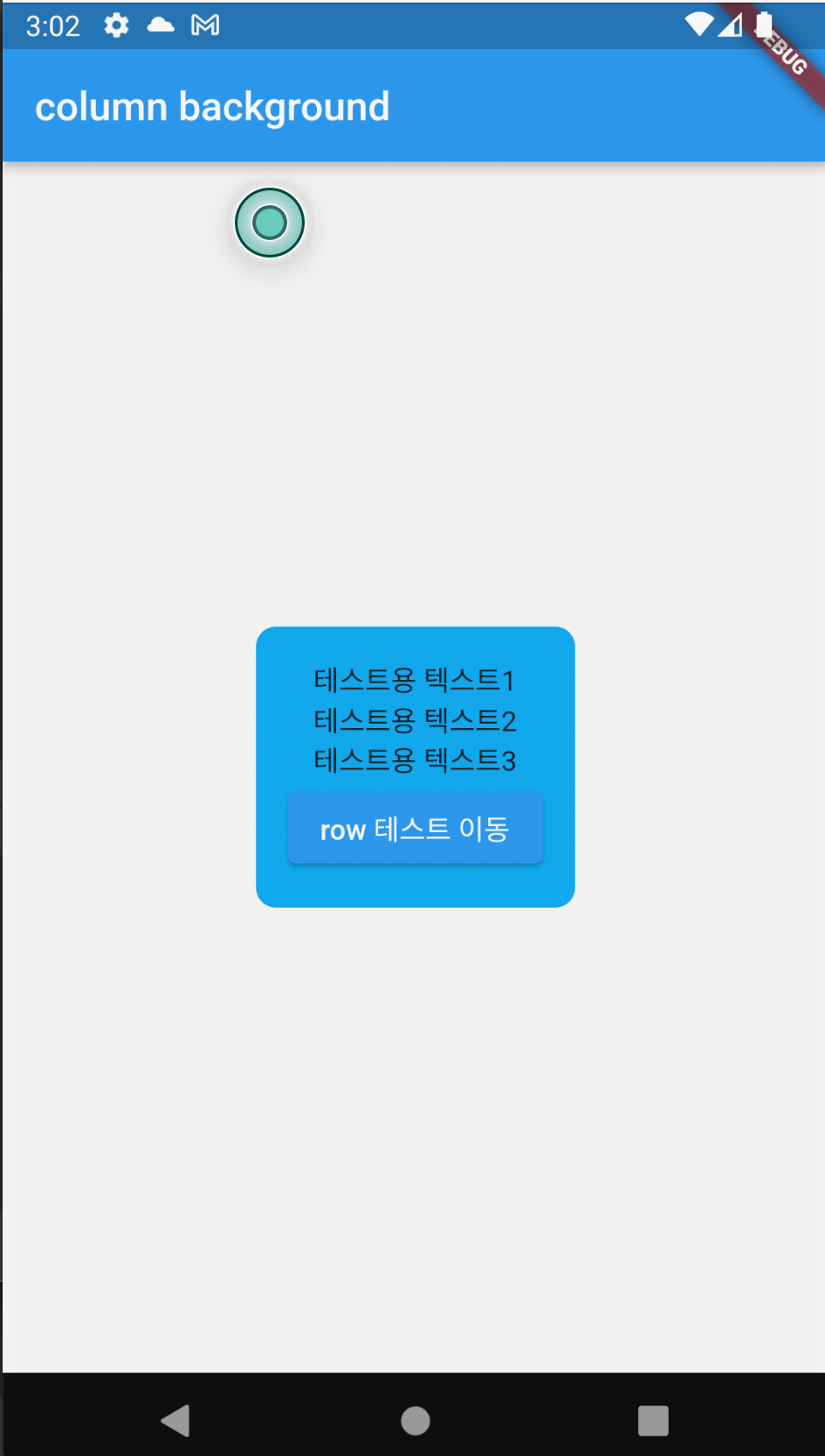
Row, Column 위젯 background 변경
leebera_
2022. 6. 15. 20:17
Container위젯의 decoration에서 BoxDecoration을 통해 원하는대로 꾸민 뒤 Row나 Column위젯을 child로 넣으면 된다.
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.lightBlue,
),
child: ...
)
Row나 Column의 자식 위젯의 constraints 문제로 인해 RenderBox was not laid out에러가 발생할 경우 Container에 width와 height를 지정해주거나 Expanded와 같은 크기를 지정해주는 위젯으로 감싸 해결할 수 있다.
전체 코드


참고
How to make the background of TextField rectangular box shape?
I tried making Container widget with rectangle shape in TextField. It doesn't show my text inside container. Rather the box shape comes above TextField. Here's my code: new Container(
stackoverflow.com
Understanding constraints
Flutter's model for widget constraints, sizing, positioning, and how they interact.
docs.flutter.dev